Thank you for making this! I'm very new to Renpy and still learning. I've been able to implement some of the text styles no problem! I was wondering if you have a sort of cheat sheet documented somewhere that has the text tags and which effect they belong to? I was able to dig some out through the scripts (like the main kenetic text ones), but some of them I can't figure out (like explosion, glitch, gradient, etc.).
I never wrote down a cheat sheet but you can rename them to what is easiest for you to remember yourself if you want. Nothing wrong with making it easier for yourself.
Hey when I was trying to use this code, it gave me this error message. Both the atl and the glitch tags are seperate in my game folder, how do I fix this?
This is such a wonderful contribution. Thank you. I have a question as well. When using the kinetic tags in NVL mode, each new printed section of text causes the animations to reset. However, only in certain circumstances. As best as I can tell, they only reset if the oldest line of text isn't being cleared from the screen. Or something? Would you possibly have any insight into the issue?
Sorry, I can't say I tested it very extensively in NVL mode. I'll try to make a note to look into it more later. I have some guesses as to what the issue might be. I know Renpy likes to reset the whole textbox in ADV mode whenever it updates, so maybe it does something similar in NVL mode. If true, then the time being given to the displayables would be reset and not a lot I could do about that outside of awkwardly storing timers in globals in a way that'd be really messy. Though given your description, it that might not be the case and could be something else. I'll try to look into it when I have time but been busy lately.
Hey there! I really like the font effects you have made. Is it possible to be able to use the font effects for text used outside of the textbox when it's disabled while not losing predefined properties? I currently am using a None character (the narrator) to display text on a certain part of the screen. When I initialized the character, I used specific properties to change the texts position, text wrapping, color, etc. However, these properties seem to be overwritten when I use one of the font effect tags, like sc. Is there anyway I can use these properties in conjunction with the font effects?
Yeah, the kinetic text tags are a displayable being shown as part of an overall text displayable, but that text displayable doesn't know to pass it's style information down to the kinetic text tag's text. My solution to this was defining a style with all the properties you want, and then using the {=style} tag (https://www.renpy.org/doc/html/text.html#style-text-tags) INSIDE the kinetic text tag to carry that information in. While going through the text it's given, my text tags will try to keep track of other tags inside it and apply them to their text. So you'd want to do something like
style narr_text_style:
color "#fff"
outlines [(2, "#000000")]
size 1900
font "fonts/DisgustingBehavior-AZrA.ttf"
"{sc=10}{=narr_text_style}{outlines}No! You just don't want me to be happy!{/sc}"
Not sure the style tag applies all of that attributes, especially outlines, or if that will necessarily work entirely. Though that's the general way I made it work.
While looking into this though I did learn that renpy now has some of this stuff built in. https://www.renpy.org/doc/html/textshaders.html So if it's not working it might be worth using their jitter instead.
I'm very new to Renpy and I find it fun to work with but I have no idea how to use these in my game. The gradient and scared shake specifically. Is it possible to get those codes separately?
I'll say I'm not entirely sure what you're asking, From the sounds of it, you're asking to have the shake and gradient tags moved to their own files. You are free to remove those sections are put them in their own .rpy file if you like, but I'm not sure how that will help you. If you're wondering how to use them, you just do "{sc}Some text{/sc}" for the scare tag, and the gradient tag is a bit harder, though I believe I provided some examples and reference for it in the comments of gradient_tags.rpy. Hopefully that helps but if you need more help feel free to ask!
Hi, I have a small black outline around my text in my game, but it doesn't show up in the text that uses your kinetic texts. Do you know how I can make that text match the text from the rest of my game? Sorry if this is a silly question, but thank you so much for this amazing code!
No, I've never directly made an effect like that, but with my setup, it wouldn't be hard to make one if you know what you want and have some coding experience. Could maybe make one if you need though, but currently busy with another project so can't promise anything for a bit if you need it right now.
I do have coding experience. Mostly Java though. Haven’t really worked with Ren’Py, until now. I did make a function that randomizes text. Not sure how I would go about integrating that into your code to randomize the characters to do the revealing text animation.
Mostly just would be having it so the letters keep some kind timer, randomly going through characters until the timer hits zero and then just shows the actual letter. Though if you do need me to do it I'll note it down and let you know when I can get to it later.
Hi new ren'Py user here, I was wondering how i would go to make an effect similar to this but instead changes the font as its being written out? Been trying to make it on my own but to no avail, I don't understand custom text tags enough. Basically font swap for every letter one after the other but only once, kinda like a live translator.
Hihi, new renpy user here, I was wondering if there is a way to adjust the speed of the effects? I'm currently using the glitching text but it goes a bit fast for the atmosphere I want it in... is there any way to make the glitching slower, not just the cps?
You can probably have the glitch go slower but changing the redraw time. Maybe something like 1./30 instead of 0 if you just want it at 30 fps or just .2 or something if you need it slower. It'll be the renpy.redraw(self,[new number here]) bit.
These text effects are fantastic, they've been a game changer for my VN work this year and have helped me capture a lot more fun expressiveness, so thanks so much for your work on this.
I'm actually wondering about the last example GIF you post, showing dripping text -- the way it's bouncing is unlike anything I've replicated so far, do you happen to know how to achieve that type of bounce?
# Example shader for vertical gradients
init python:
renpy.register_shader("example.gradient", variables="""
uniform vec4 u_gradient_color_1;
uniform vec4 u_gradient_color_2;
uniform vec2 u_model_size;
varying float v_gradient_done;
attribute vec4 a_position;
""", vertex_300="""
v_gradient_done = a_position.y / u_model_size.y;
""", fragment_300="""
float gradient_done = v_gradient_done;
gl_FragColor *= mix(u_gradient_color_1, u_gradient_color_2, gradient_done);
""")
# Transform that applies the gradient
transform gradientTransform:
shader "example.gradient"
u_gradient_color_1 (1.0, 1.0, 1.0, 1.0) # Formatted rgba (1.0 is equivalent to 255)
u_gradient_color_2 (1.0, 1.0, 0.0, 1.0) # The two colors in the example are white and yellow
# Color is applied manually meaning you cannot change it in text tags sadly
# This block creates the tag and applies it to text
init python:
def gradient_tag(tag, argument, contents):
return [(renpy.TEXT_DISPLAYABLE, At(Text(text), gradientTransform())) for _,text in contents]
config.custom_text_tags["Vgradient"] = gradient_tag
# script.rpy
label start:
show eileen happy
e "This text is normal. {Vgradient}This text is yellow.{/Vgradient}"
show elieen happy at gradientTransform
e "You can also apply the gradient over sprites!"
the result should look something like this
there are some draw backs to this approach such as text outlines not working and requiring predetermined gradients rather than defining them in the text tag
if you have multiple vertical gradients you need displayed, you can always try this:
# Well create two custom transforms for different colors
transform gradientRedBlue:
shader "example.gradient"
u_gradient_color_1 (1.0, 0.0, 0.0, 1.0) # Red
u_gradient_color_2 (0.0, 0.0, 1.0, 1.0) # Blue
transform gradientPinkWhite:
shader "example.gradient"
u_gradient_color_1 (1.0, 0.5, 0.7, 1.0) # Pink
u_gradient_color_2 (1.0, 1.0, 1.0, 1.0) # White
# This block creates the tag and applies it to text
init python:
def red_blue_gradient(tag, argument, contents):
return [(renpy.TEXT_DISPLAYABLE, At(Text(text), gradientRedBlue())) for _,text in contents]
def pink_white_gradient(tag, argument, contents):
return [(renpy.TEXT_DISPLAYABLE, At(Text(text), gradientPinkWhite())) for _,text in contents]
config.custom_text_tags["RedBlueGradient"] = pink_white_gradient
config.custom_text_tags["PinkWhiteGradient"] = pink_white_gradient
# Please note i have not tested this so it might not work
Sorry for the late reply. But yeah you need to have the base kinetic_text_tags.rpy in there as well since it contains the DispTextStyle class which helps the text tag function handle other text tags. That or you can copy it from there into that file if it's the only thing you need.
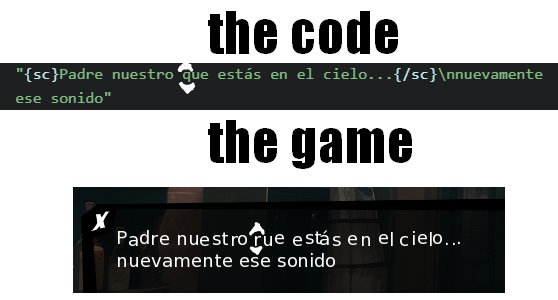
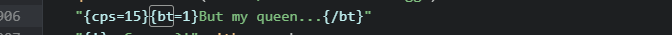
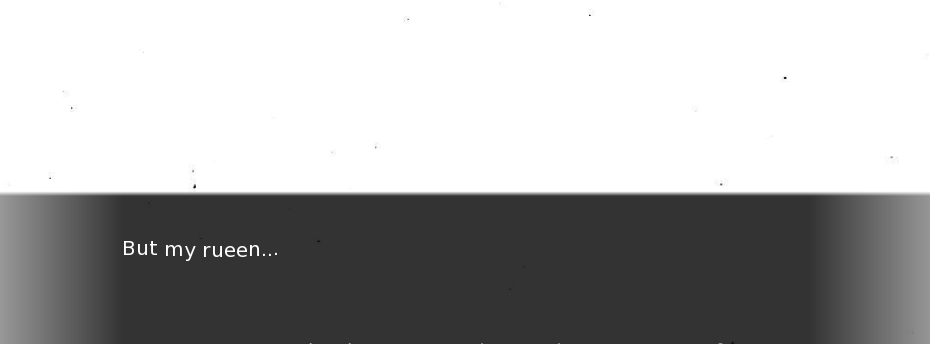
Heyyy I have a little problem, I haven't tried with other functions, but with {sc} happens that the letter "q" appear in the game as "r", I have to use Upcase Q instead
I really appreciate your hard work and responsiveness on this project! I just have two quick questions- 1. Is there a way to combine the glitch and swap tags? Everything I've tried so far has only allowed one of the effects to pass through 2. What should I change for swap to have an arbitrary number of arguments?
1. You'll probably need to add the glitch tag to the DispTextStyle class as part of the custom tags. That way it'll try and add it to every letter more or less.
2. Depends on what you want to do with the swap text. You'll probably want to update the SwapText class at least to take a list of texts to do. And then tell it to keep track of which one is being shown and increment it when you want it to go to the next one. But yeah the details from there are up to how you want to do it.
I'm really new to this code language, and I've checked the files but get a bit overwhelmed looking for what you've changed. I saw the devlog changes but since I'm so ADHD I was struggling to get a definite picture of all of the new tag names you made.
Do you think you could do a write up on the itch page with what the tags are specifically? Ie "rotat" "sc", etc?
I know it's in the script itself, but it has a lot of comments and redactions it's mildly confusing for absolute beginners. It was only after going crazy that I realized your code mentioned you had discontinued some effects and tags. (AND I can see why! You streamlined so much, thank youu)
I LOVE this script, it would just be cool if all the tags you added were in a single doc with JUST the tags, and a tutorial on how to install it (I eventually figured it out, but I wasnt the only one confused on how to do it properly). AGAIN that's 900% on me. But even though I got some tags to work, I was still confused as to why glitch, rotate, and some other animations were in different files, and how I would properly install those again without messing up my game. (FYI Im working on a Mac)
Sure I'll see what I can do about that. The main reason I split them up was originally to make it more modular. So if you didn't need every tag, you could pick and choose which you want, without it becoming a 1000+ line script file to go through. But given how many of my custom tags use the DispTextStyle class to handle other tags, probably makes sense to just lump them into one. So ppl just need to download one file even if they don't use all of them. I've just been pretty busy lately with my actual job and life stuff, so I'll see about when I get around to updating it. Probably when I have enough free time to work on another tool I've been meaning to release for a while.
OF COURSE and thanks so much for your reply. Your script is awesome and approachable even for beginners and I hope my suggestion wasnt rude!!! I just spent way too long trying to figure it out (which is ON ME).
You're awesome and this script is literally everythinggggg. Thanks so much
These are FANTASTIC. I've been recently re-editing all of my text so far to integrate these in and the results are really fun! Thanks so much for putting this together. (and of course I credit this pack in the game) DownRight Fierce by Destiny-Smasher (itch.io)
thanks so much for making these text tags!! going to be updating our game with them! https://90percentstudios.itch.io/cool-kid-cody and we'll link back to this page in the credits if that works best! ^v^
Hello, I have uploaded your code. it's very good but I have a problem which is I can't use :) I have also included "glitch_tag.rpy and kinetic_text_tags.rpy" files in my game folders but I don't know why it doesn't know. here is a screenshot of error and my folders. Any help will be appricated :)
Hey! This is really great! I have been using mostly the scare tag and some atl stuff so you really made my game more alive! Thank you again!
I would like to ask something though. I am trying to add the scare tag but all my text has outline on them to separate each character. For some reason, when I try to, it doesnt work? Like it just defaults to white. I tried doing something I saw in an earlier comment but it didnt work. Any thoughts or solutions are appreciated please!
Sorry for the late response but I think I have an idea what's wrong. Thing is, Renpy won't even allow this to work even without the kinetic text tag. I tested it myself and the outline still wouldn't appear. I believe the problem is that for the style {=} tag, renpy will only apply certain properties of the specified style. And sadly, outlines is not one of them. https://www.renpy.org/doc/html/text.html#style-text-tags
That said, there is an outlinescolor text tag. https://www.renpy.org/doc/html/text.html#text-tag-outlinecolor But I believe this would require the text to already have an outline, which you'd probably have to specify in your say screen. Maybe make a transparent outline that you can then replace with outlinecolor? I haven't tested this but I believe the solution is beyond the scope of my text tags sadly. But hope you're able to get your thing working!
Oh I already tried doing that originally too. It was still not showing any outlines at all. I really wonder how to fix this or is this a Renpy thing. Thank you so much for your input still! I will still use this for another project I am working on! Thank you!
I know this post is a year old, but I did some testing and figured out how to do outlines with the dynamic text, and I figured I'd drop it here in case anyone else needs help with it.
This makes all text have a transparent background, you can then use {outlinecolor=#000000} text {/outlinecolor} with the kinetic tag in order to give that text a black outline in this case.
hi! i'm trying these effects out, and i've noticed my dialog text stops automatically doing line breaks when it hits the end of the dialog text width when i'm using effects? in particular, glitch and scared, and i would love to figure out how to get this to work better! thank you <3
I already noted that as being a bug in the demo. I think it has something to do with a whole line being made up of displayable inserts instead of actual text and renpy not being able to figure out the proper width of things. My best solution right now is to just say to add the line breaks in manually for where you know they should be. You can use \n or the {para} tag used in the demo. I know it's annoying but been too busy with other things to really look into a serious fix to avoid it. Sorry about that.
Hai there ^w^ So, i'm having a bit of a problem with this, to be more specific- whenever I'm using one of the text effect, the text it's aplied to is goin way off teh text box, might i ask for a bit of help here?
The text's default position is going to be relative to where it would normally be placed on the screen. I don't know which specific tag is giving you problems, but I will guess it's the ATL tag. Depending on the values you give it, you may just be offsetting it too much and might want to bring them down closer to 0. Hard to know what exactly is the problem without more details, but hope you're able to get it fixed.
Hey, wanted to say this is fantastic stuff! I really appreciate how commented the code is and how easy it is to implement and use. I'd love to use this more in my vns!
However I noticed something while testing the code out: a lot of the text tags that was created seems to be incompatable with the Self-Voicing function in Ren'Py. When I have the Self-Voicing function on, it always gives
TypeError: sequence item 1: expected string or Unicode, GradientText found
or something similar, depending on the line with the text tag. It gives me a similar error with the wavey text too. Would it be possible to have the tags work with Self-Voicing or am I doing something wrong?
So I actually found a workaround to this! I found out about noalt and alt tags and using noalt with the animated tags inside them wont make the game crash haha
Heya! I'm really loving all these effects! I tried out the scare effect (which makes the text shiver) and wanted to ask if I could somehow slow down the animation. Currently, it's a bit too fast for what I want to use it for.
Not sure if I'll update it to include that. But if you want, you can go into the kinetic-text-tags.rpy and go down to the ScareText class. Near the bottom of the render function, you'll see
renpy.redraw(self, 0)
Just change that 0 to something else like 0.2 or 0.5 or something and should slow it down.
Hey! Thank you soo much for this effects! <3 They look so cool! But, I have a little problem with the bounce tag. I don't know why the tag doesn't recognize the letter ''q'' and replaces it with an ''r'', on the script the word is spell right but in the program/game doesn't. I'd appreciate it if you can help me!
and this is in my game. I guess (I'm not sure) this happen after I generated traductions, because I'm doing a spanish version of my game. I deleted all the scripts that the traductions made me for your tags' scripts. Even so, why that only cause trouble on the letter ''q'' and not in its capital letter ''Q''
Or maybe something happen at the tag script directly that confuse the ''q'' with an ''r''
I couldn't tell you why. Might have something to do with your translation I'd imagine? Here's all the code that relates to the bounce tag.
There's nothing in there checking for those characters. Or any other characters for that matter. (Except the argument). Maybe try it with the other tags and lemme know if it's still doing that. Couldn't tell you why it'd do it.
Hi, sorry for the big late reply jaja. Do you have discord contact? Or info for progaming advice? I saw that you work on furry visual novels, We are making one, we are a little team with artist and voice actors, and the only BIG problem is the progaming aspect! So, I'm like the one who has a very tiny progaming knowledge and It's so hard even with tutorials. I manage to put all the story with your kinetics tags (thank you so much btw) but I want to do so much stuff that I don't know how to do it.
Sure. I don't know if I feel comfortable putting my discord out in public like this. But you can DM me on Twitter and can get a conversation going from there.
← Return to asset pack
Comments
Log in with itch.io to leave a comment.
Thank you for making this! I'm very new to Renpy and still learning. I've been able to implement some of the text styles no problem! I was wondering if you have a sort of cheat sheet documented somewhere that has the text tags and which effect they belong to? I was able to dig some out through the scripts (like the main kenetic text ones), but some of them I can't figure out (like explosion, glitch, gradient, etc.).
I never wrote down a cheat sheet but you can rename them to what is easiest for you to remember yourself if you want. Nothing wrong with making it easier for yourself.
Weirddd.... Could try regenerating the rpyc file. That or you could just move most of the code from one to the other.
I managed to fix it! Yay me!
In case someone else has this problem (like I did), hit Force Recompile in your RenPy interface.
This is such a wonderful contribution. Thank you. I have a question as well. When using the kinetic tags in NVL mode, each new printed section of text causes the animations to reset. However, only in certain circumstances. As best as I can tell, they only reset if the oldest line of text isn't being cleared from the screen. Or something? Would you possibly have any insight into the issue?
Sorry, I can't say I tested it very extensively in NVL mode. I'll try to make a note to look into it more later. I have some guesses as to what the issue might be. I know Renpy likes to reset the whole textbox in ADV mode whenever it updates, so maybe it does something similar in NVL mode. If true, then the time being given to the displayables would be reset and not a lot I could do about that outside of awkwardly storing timers in globals in a way that'd be really messy. Though given your description, it that might not be the case and could be something else. I'll try to look into it when I have time but been busy lately.
Thank you so much for your reply! I really appreciate your time, and thanks again.
Hey there! I really like the font effects you have made. Is it possible to be able to use the font effects for text used outside of the textbox when it's disabled while not losing predefined properties? I currently am using a None character (the narrator) to display text on a certain part of the screen. When I initialized the character, I used specific properties to change the texts position, text wrapping, color, etc. However, these properties seem to be overwritten when I use one of the font effect tags, like sc. Is there anyway I can use these properties in conjunction with the font effects?
Defined Character code:
Example Text Usage:
angry_thoughts yelling "{sc=10}No! You just don't want me to be happy!{/sc}"Yeah, the kinetic text tags are a displayable being shown as part of an overall text displayable, but that text displayable doesn't know to pass it's style information down to the kinetic text tag's text. My solution to this was defining a style with all the properties you want, and then using the {=style} tag (https://www.renpy.org/doc/html/text.html#style-text-tags) INSIDE the kinetic text tag to carry that information in. While going through the text it's given, my text tags will try to keep track of other tags inside it and apply them to their text. So you'd want to do something like
style narr_text_style: color "#fff" outlines [(2, "#000000")] size 1900 font "fonts/DisgustingBehavior-AZrA.ttf" "{sc=10}{=narr_text_style}{outlines}No! You just don't want me to be happy!{/sc}"Not sure the style tag applies all of that attributes, especially outlines, or if that will necessarily work entirely. Though that's the general way I made it work.
While looking into this though I did learn that renpy now has some of this stuff built in. https://www.renpy.org/doc/html/textshaders.html So if it's not working it might be worth using their jitter instead.
I'm very new to Renpy and I find it fun to work with but I have no idea how to use these in my game. The gradient and scared shake specifically. Is it possible to get those codes separately?
I'll say I'm not entirely sure what you're asking, From the sounds of it, you're asking to have the shake and gradient tags moved to their own files. You are free to remove those sections are put them in their own .rpy file if you like, but I'm not sure how that will help you. If you're wondering how to use them, you just do "{sc}Some text{/sc}" for the scare tag, and the gradient tag is a bit harder, though I believe I provided some examples and reference for it in the comments of gradient_tags.rpy. Hopefully that helps but if you need more help feel free to ask!
Okay thanks, I'll try that! :D
just some stuff that took me a while to figure out:
"{sc=10}Text{/sc}" ==> Scared Text
"{fi=[offset]-[time]-[distance]}Text{/fi}" ==> Fade in text
"{bt=10}Text{/bt}" ==> Wave Text
"{rotat}Text{/rotat}" ==> Rotating Text
"{move}Text{/move}" ==> Moving Text
"{sc}{b}Text{/b}{/sc}" ==> Adding multiple effects
"{color=#000000}Text{/color}" ==> change color
"{b}Text{/b}" ==> Make text bold
"{s}Text{/s}" ==> Scratched Text
"{u}Text{/u}" ==> Underline Text
"{i}Text{/i}" ==> Italic Text
"{size=50}Text{/size}" ==> Change size
thank you for this project
How does implementing this exactly work?
For example I want to use the glitch tag.
Do I just copy paste the entire code from the file?
And then I will be able to implement it with {glitch}{/glitch}?
init python:
class GlitchText(renpy.Displayable):
def __init__(self, child, amount, **kwargs):
super(GlitchText, self).__init__(**kwargs)
if isinstance(child, (str, unicode)):
self.child = Text(child)
else:
self.child = child
self.amount = amount
def render(self, width, height, st, at):
child_render = renpy.render(self.child, width, height, st, at)
self.width, self.height = child_render.get_size()
render = renpy.Render(self.width, self.height)
y = 0
while y < self.height:
glitch_occurs = renpy.random.random() * 100 < self.amount
if glitch_occurs:
curr_height = renpy.random.randint(-10,10)
else:
curr_height = renpy.random.randint(0,10)
curr_offset = renpy.random.randint(-10,10)
curr_surface = child_render.subsurface((0,y,self.width,curr_height))
if glitch_occurs:
render.subpixel_blit(curr_surface, (curr_offset, y))
else:
render.subpixel_blit(curr_surface, (0, y))
if curr_height > 0:
y += curr_height
else:
y -= curr_height
renpy.redraw(self,0)
return render
# Argument is the percertage of the time it'll apply a random offset to a randomly sized slice.
# offset_percent: (Float between 0.0-100.0) Percentage chance a random block of the render will be offset.
# 0 will cause it to never occur. 100 will cause an offset on every line.
# Example: {glitch=59.94}Text{/glitch}
def glitch_tag(tag, argument, contents):
new_list = [ ]
if argument == "":
argument = 10.0
else:
argument = float(argument)
my_style = DispTextStyle()
for kind,text in contents:
if kind == renpy.TEXT_TEXT:
char_disp = GlitchText(my_style.apply_style(text), argument)
new_list.append((renpy.TEXT_DISPLAYABLE, char_disp))
elif kind == renpy.TEXT_TAG:
if text.find("image") != -1:
tag, _, value = text.partition("=")
my_img = renpy.displayable(value)
img_disp = GlitchText(my_img, argument)
new_list.append((renpy.TEXT_DISPLAYABLE, img_disp))
elif not my_style.add_tags(text):
new_list.append((kind, text))
else:
new_list.append((kind,text))
return new_list
config.custom_text_tags["glitch"] = glitch_tag
Nevermind
Got it lol
Hi, I have a small black outline around my text in my game, but it doesn't show up in the text that uses your kinetic texts. Do you know how I can make that text match the text from the rest of my game? Sorry if this is a silly question, but thank you so much for this amazing code!
Hi. Does this tool include a revealing text animation like this one? (like it shows in the first few seconds of the video)
No, I've never directly made an effect like that, but with my setup, it wouldn't be hard to make one if you know what you want and have some coding experience. Could maybe make one if you need though, but currently busy with another project so can't promise anything for a bit if you need it right now.
I do have coding experience. Mostly Java though. Haven’t really worked with Ren’Py, until now. I did make a function that randomizes text. Not sure how I would go about integrating that into your code to randomize the characters to do the revealing text animation.
Mostly just would be having it so the letters keep some kind timer, randomly going through characters until the timer hits zero and then just shows the actual letter. Though if you do need me to do it I'll note it down and let you know when I can get to it later.
Yes. If you have an idea of how to do it, I’d appreciate it if you update this library with that new effect
Hi new ren'Py user here, I was wondering how i would go to make an effect similar to this but instead changes the font as its being written out? Been trying to make it on my own but to no avail, I don't understand custom text tags enough. Basically font swap for every letter one after the other but only once, kinda like a live translator.
Like it cycles through multiple fonts before settling on one or each letter is a different random font?
Hihi, new renpy user here, I was wondering if there is a way to adjust the speed of the effects? I'm currently using the glitching text but it goes a bit fast for the atmosphere I want it in... is there any way to make the glitching slower, not just the cps?
You can probably have the glitch go slower but changing the redraw time. Maybe something like 1./30 instead of 0 if you just want it at 30 fps or just .2 or something if you need it slower. It'll be the renpy.redraw(self,[new number here]) bit.
These text effects are fantastic, they've been a game changer for my VN work this year and have helped me capture a lot more fun expressiveness, so thanks so much for your work on this.
I'm actually wondering about the last example GIF you post, showing dripping text -- the way it's bouncing is unlike anything I've replicated so far, do you happen to know how to achieve that type of bounce?
Hi, is possible make the gradiant be vertical instead of horizontal?
you could always try shaders, heres an example:
# Example shader for vertical gradients init python: renpy.register_shader("example.gradient", variables=""" uniform vec4 u_gradient_color_1; uniform vec4 u_gradient_color_2; uniform vec2 u_model_size; varying float v_gradient_done; attribute vec4 a_position; """, vertex_300=""" v_gradient_done = a_position.y / u_model_size.y; """, fragment_300=""" float gradient_done = v_gradient_done; gl_FragColor *= mix(u_gradient_color_1, u_gradient_color_2, gradient_done); """) # Transform that applies the gradient transform gradientTransform: shader "example.gradient" u_gradient_color_1 (1.0, 1.0, 1.0, 1.0) # Formatted rgba (1.0 is equivalent to 255) u_gradient_color_2 (1.0, 1.0, 0.0, 1.0) # The two colors in the example are white and yellow # Color is applied manually meaning you cannot change it in text tags sadly # This block creates the tag and applies it to text init python: def gradient_tag(tag, argument, contents): return [(renpy.TEXT_DISPLAYABLE, At(Text(text), gradientTransform())) for _,text in contents] config.custom_text_tags["Vgradient"] = gradient_tag # script.rpy label start: show eileen happy e "This text is normal. {Vgradient}This text is yellow.{/Vgradient}" show elieen happy at gradientTransform e "You can also apply the gradient over sprites!"the result should look something like this
there are some draw backs to this approach such as text outlines not working and requiring predetermined gradients rather than defining them in the text tag
if you have multiple vertical gradients you need displayed, you can always try this:
# Well create two custom transforms for different colors transform gradientRedBlue: shader "example.gradient" u_gradient_color_1 (1.0, 0.0, 0.0, 1.0) # Red u_gradient_color_2 (0.0, 0.0, 1.0, 1.0) # Blue transform gradientPinkWhite: shader "example.gradient" u_gradient_color_1 (1.0, 0.5, 0.7, 1.0) # Pink u_gradient_color_2 (1.0, 1.0, 1.0, 1.0) # White # This block creates the tag and applies it to text init python: def red_blue_gradient(tag, argument, contents): return [(renpy.TEXT_DISPLAYABLE, At(Text(text), gradientRedBlue())) for _,text in contents] def pink_white_gradient(tag, argument, contents): return [(renpy.TEXT_DISPLAYABLE, At(Text(text), gradientPinkWhite())) for _,text in contents] config.custom_text_tags["RedBlueGradient"] = pink_white_gradient config.custom_text_tags["PinkWhiteGradient"] = pink_white_gradient # Please note i have not tested this so it might not workhope this helps!
Hey! First of all, great work! :)
I really appreciate the hard work and the responsiveness you put on this project!
I have a small question regarding the glitch text. Might be silly, but everytime I try to use it, I get the same error:
my_style = DispTextStyle()
NameError: name 'DispTextStyle' is not defined.
How can I resolve this?
Thank you in advance! :) Have a great day!
Sorry for the late reply. But yeah you need to have the base kinetic_text_tags.rpy in there as well since it contains the DispTextStyle class which helps the text tag function handle other text tags. That or you can copy it from there into that file if it's the only thing you need.
Heyyy I have a little problem, I haven't tried with other functions, but with {sc} happens that the letter "q" appear in the game as "r", I have to use Upcase Q instead
I really appreciate your hard work and responsiveness on this project! I just have two quick questions-
1. Is there a way to combine the glitch and swap tags? Everything I've tried so far has only allowed one of the effects to pass through
2. What should I change for swap to have an arbitrary number of arguments?
Thank you!
1. You'll probably need to add the glitch tag to the DispTextStyle class as part of the custom tags. That way it'll try and add it to every letter more or less.
2. Depends on what you want to do with the swap text. You'll probably want to update the SwapText class at least to take a list of texts to do. And then tell it to keep track of which one is being shown and increment it when you want it to go to the next one. But yeah the details from there are up to how you want to do it.
I'm really new to this code language, and I've checked the files but get a bit overwhelmed looking for what you've changed. I saw the devlog changes but since I'm so ADHD I was struggling to get a definite picture of all of the new tag names you made.
Do you think you could do a write up on the itch page with what the tags are specifically? Ie "rotat" "sc", etc?
I know it's in the script itself, but it has a lot of comments and redactions it's mildly confusing for absolute beginners. It was only after going crazy that I realized your code mentioned you had discontinued some effects and tags. (AND I can see why! You streamlined so much, thank youu)
I LOVE this script, it would just be cool if all the tags you added were in a single doc with JUST the tags, and a tutorial on how to install it (I eventually figured it out, but I wasnt the only one confused on how to do it properly). AGAIN that's 900% on me. But even though I got some tags to work, I was still confused as to why glitch, rotate, and some other animations were in different files, and how I would properly install those again without messing up my game. (FYI Im working on a Mac)
I was following along with this video, and you'll probs notice you cant use some of these tags with your current version!
Sure I'll see what I can do about that. The main reason I split them up was originally to make it more modular. So if you didn't need every tag, you could pick and choose which you want, without it becoming a 1000+ line script file to go through. But given how many of my custom tags use the DispTextStyle class to handle other tags, probably makes sense to just lump them into one. So ppl just need to download one file even if they don't use all of them. I've just been pretty busy lately with my actual job and life stuff, so I'll see about when I get around to updating it. Probably when I have enough free time to work on another tool I've been meaning to release for a while.
OF COURSE and thanks so much for your reply. Your script is awesome and approachable even for beginners and I hope my suggestion wasnt rude!!! I just spent way too long trying to figure it out (which is ON ME).
You're awesome and this script is literally everythinggggg. Thanks so much
These are FANTASTIC.
I've been recently re-editing all of my text so far to integrate these in and the results are really fun! Thanks so much for putting this together.
(and of course I credit this pack in the game)
DownRight Fierce by Destiny-Smasher (itch.io)
Duuuuude! This is so OP!!!! You're the GOAT!!!!!
thanks so much for making these text tags!! going to be updating our game with them! https://90percentstudios.itch.io/cool-kid-cody and we'll link back to this page in the credits if that works best! ^v^
Hey Wattson, can you hit me up in pms on twitter, or anywhere? I want to ask a few questions in private.
Eheh, I used the scary effect (just a bit less shaky) in my last jam entry: https://synstoria.itch.io/autumn-spirit
It works really well when the angry ghost is speaking eheh
Thanks again for sharing!
Hello, I have uploaded your code. it's very good but I have a problem which is I can't use :) I have also included "glitch_tag.rpy and kinetic_text_tags.rpy" files in my game folders but I don't know why it doesn't know. here is a screenshot of error and my folders. Any help will be appricated :)
Hey! This is really great! I have been using mostly the scare tag and some atl stuff so you really made my game more alive! Thank you again!
I would like to ask something though. I am trying to add the scare tag but all my text has outline on them to separate each character. For some reason, when I try to, it doesnt work? Like it just defaults to white. I tried doing something I saw in an earlier comment but it didnt work. Any thoughts or solutions are appreciated please!
style OutlineColor:
outlines [ (absolute(4), "#BA7B22", absolute(2), absolute(1)) ]
R "{sc}{=OutlineColor}This text should be shaking and outlined{/=OutlineColor}{/sc}"
Sorry for the late response but I think I have an idea what's wrong. Thing is, Renpy won't even allow this to work even without the kinetic text tag. I tested it myself and the outline still wouldn't appear. I believe the problem is that for the style {=} tag, renpy will only apply certain properties of the specified style. And sadly, outlines is not one of them. https://www.renpy.org/doc/html/text.html#style-text-tags
That said, there is an outlinescolor text tag. https://www.renpy.org/doc/html/text.html#text-tag-outlinecolor But I believe this would require the text to already have an outline, which you'd probably have to specify in your say screen. Maybe make a transparent outline that you can then replace with outlinecolor? I haven't tested this but I believe the solution is beyond the scope of my text tags sadly. But hope you're able to get your thing working!
Oh I already tried doing that originally too. It was still not showing any outlines at all. I really wonder how to fix this or is this a Renpy thing. Thank you so much for your input still! I will still use this for another project I am working on! Thank you!
I know this post is a year old, but I did some testing and figured out how to do outlines with the dynamic text, and I figured I'd drop it here in case anyone else needs help with it.
I changed the default style to this:
style default:
outlines [ (absolute(4), "#00000000", absolute(0), absolute(0)) ]
This makes all text have a transparent background, you can then use {outlinecolor=#000000} text {/outlinecolor} with the kinetic tag in order to give that text a black outline in this case.
hi! i'm trying these effects out, and i've noticed my dialog text stops automatically doing line breaks when it hits the end of the dialog text width when i'm using effects? in particular, glitch and scared, and i would love to figure out how to get this to work better! thank you <3
I already noted that as being a bug in the demo. I think it has something to do with a whole line being made up of displayable inserts instead of actual text and renpy not being able to figure out the proper width of things. My best solution right now is to just say to add the line breaks in manually for where you know they should be. You can use \n or the {para} tag used in the demo. I know it's annoying but been too busy with other things to really look into a serious fix to avoid it. Sorry about that.
thank you!! i really appreciate this work, i don't know how to write atl but this helps make displaying text effects really easy! thank you again u_u
Hai there ^w^
So, i'm having a bit of a problem with this, to be more specific- whenever I'm using one of the text effect, the text it's aplied to is goin way off teh text box, might i ask for a bit of help here?
The text's default position is going to be relative to where it would normally be placed on the screen. I don't know which specific tag is giving you problems, but I will guess it's the ATL tag. Depending on the values you give it, you may just be offsetting it too much and might want to bring them down closer to 0. Hard to know what exactly is the problem without more details, but hope you're able to get it fixed.
Thank you so much for sharing these! I used the trembling text in my visual novel <3
https://ladyicepaw.itch.io/invisible-seams
Hey, wanted to say this is fantastic stuff! I really appreciate how commented the code is and how easy it is to implement and use. I'd love to use this more in my vns!
However I noticed something while testing the code out: a lot of the text tags that was created seems to be incompatable with the Self-Voicing function in Ren'Py. When I have the Self-Voicing function on, it always gives
TypeError: sequence item 1: expected string or Unicode, GradientText found
or something similar, depending on the line with the text tag. It gives me a similar error with the wavey text too. Would it be possible to have the tags work with Self-Voicing or am I doing something wrong?
So I actually found a workaround to this! I found out about noalt and alt tags and using noalt with the animated tags inside them wont make the game crash haha
How to use a gradient from top to bottom?
Never wrote one for that. Would probably have to be a shader or something to pull that off. But could work if ya do it like that.
Hello I've been playing the game to check out the features and after the rainbow gradient demonstration I recieved this error ```
I'm sorry, but an uncaught exception occurred.
While running game code:
File "game/script.rpy", line 41, in script
e "{fi=0-1.5}Here is some fade in text{/fi}"
File "game/kinetic_text_tags.rpy", line 530, in fade_in_tag
slide_distance = int(slide_distance)
ValueError: invalid literal for int() with base 10: ''
-- Full Traceback ------------------------------------------------------------
Full traceback:
File "game/script.rpy", line 41, in script
e "{fi=0-1.5}Here is some fade in text{/fi}"
File "renpy/ast.py", line 716, in execute
renpy.exports.say(who, what, *args, **kwargs)
File "renpy/exports.py", line 1417, in say
who(what, *args, **kwargs)
File "renpy/character.py", line 1223, in __call__
self.do_display(who, what, cb_args=self.cb_args, dtt=dtt, **display_args)
File "renpy/character.py", line 875, in do_display
**display_args)
File "renpy/character.py", line 602, in display_say
what_text.update()
File "renpy/text/text.py", line 1760, in update
tokens = self.apply_custom_tags(tokens)
File "renpy/text/text.py", line 2311, in apply_custom_tags
new_contents = func(tag, value, contents)
File "game/kinetic_text_tags.rpy", line 530, in fade_in_tag
slide_distance = int(slide_distance)
ValueError: invalid literal for int() with base 10: ''
Windows-10-10.0.19041
Ren'Py 7.4.8.1895
Kinetic Text Tags 3.1
Wed Apr 20 19:16:40 2022
```
Oh! This is something I've been looking for for a while, THANK YOU!!!
Heya! I'm really loving all these effects! I tried out the scare effect (which makes the text shiver) and wanted to ask if I could somehow slow down the animation. Currently, it's a bit too fast for what I want to use it for.
Not sure if I'll update it to include that. But if you want, you can go into the kinetic-text-tags.rpy and go down to the ScareText class. Near the bottom of the render function, you'll see
Just change that 0 to something else like 0.2 or 0.5 or something and should slow it down.
Thank you very much! ^^
You are literally my hero!!!!!!!!!!!! These are great!
would it be possible to add outlines to the text?
How Can I add this to an existing project
Do I have to craeate a new profect?
You should be able to just drag and drop the kinetic_text_tags.rpy into your project folder :)
thanks
Hey! Thank you soo much for this effects! <3 They look so cool!
But, I have a little problem with the bounce tag. I don't know why the tag doesn't recognize the letter ''q'' and replaces it with an ''r'', on the script the word is spell right but in the program/game doesn't. I'd appreciate it if you can help me!
Not sure why it'd do that. Can you share the particular line with me so I can see what might be going on?
Of course! this is in my script
and this is in my game. I guess (I'm not sure) this happen after I generated traductions, because I'm doing a spanish version of my game. I deleted all the scripts that the traductions made me for your tags' scripts. Even so, why that only cause trouble on the letter ''q'' and not in its capital letter ''Q''
I guess (I'm not sure) this happen after I generated traductions, because I'm doing a spanish version of my game. I deleted all the scripts that the traductions made me for your tags' scripts. Even so, why that only cause trouble on the letter ''q'' and not in its capital letter ''Q''
Or maybe something happen at the tag script directly that confuse the ''q'' with an ''r''
Thanks for the help!
I couldn't tell you why. Might have something to do with your translation I'd imagine? Here's all the code that relates to the bounce tag.
There's nothing in there checking for those characters. Or any other characters for that matter. (Except the argument). Maybe try it with the other tags and lemme know if it's still doing that. Couldn't tell you why it'd do it.
Hi, sorry for the big late reply jaja. Do you have discord contact? Or info for progaming advice? I saw that you work on furry visual novels, We are making one, we are a little team with artist and voice actors, and the only BIG problem is the progaming aspect! So, I'm like the one who has a very tiny progaming knowledge and It's so hard even with tutorials. I manage to put all the story with your kinetics tags (thank you so much btw) but I want to do so much stuff that I don't know how to do it.
Sure. I don't know if I feel comfortable putting my discord out in public like this. But you can DM me on Twitter and can get a conversation going from there.